前回は Google Codelabs のハンズオン資料を作成する方法を紹介しました。
-

-
Google Codelabs形式のハンズオン資料を作成する 前編
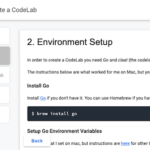
Google Codelabs 形式のハンズオン資料を作成して Web サーバで公開する方法を紹介します。上の画像のよう ...
続きを見る
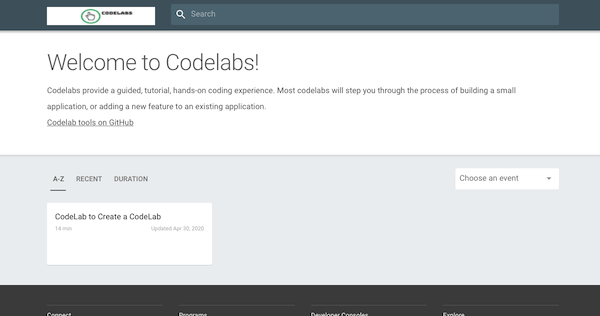
今回は、前回の記事で作成した Codelabs にアクセスするためのランディングページを作成する方法を紹介します。冒頭の画像や Google Codelabs のようなランディングページが作れるようになります。Codelabs が増えてきたときに欲しくなるページです。
目次
- ランディングページの作り方
- ランディングページのソースコードをダウンロードする
- Node.js の実行環境を作る
- ランディングページを起動する
- Dockerfile を編集して開発用のイメージを作る
- Codelabs の html ファイルの出力先の変更
- 本番環境へのデプロイ
- 開発する
ランディングページの作り方
ランディングページ は googlecodelabs/tools/site で公開されているコードを利用することで作成できます。Node.js で書かれています。
ランディングページのソースコードをダウンロードする
前回の記事で作業していたディレクトリに GitHub からソースコードをクローンします。
git clone https://github.com/googlecodelabs/tools.gitクローンしたコードから、必要なファイルを取り出します。
cp -a tools/site/. .ファイルを取り出したら、クローンしたコードは不要なので削除します。
rm -rf toolsNode.js の実行環境を作る
前回作成した Dockerfile を編集して Node.js と claat コマンドを扱えるようにします。言語のバージョンは適宜変更してください。
Dockerfile
FROM golang:1.14-alpine as claat
RUN apk add --no-cache \
git && \
go get github.com/googlecodelabs/tools/claat
FROM node:12.16-alpine
COPY --from=claat /go/bin/claat /usr/local/bin/Docker イメージを作成します。タグ名は適宜変更してください。
docker build . -t karakaram/googlecodelabsclaat コマンドが使えることを確認します。
docker run --rm karakaram/googlecodelabs claat -hNode.js が使えることを確認します。
docker run --rm karakaram/googlecodelabs node --versionランディングページを起動する
googlecodelabs/tools/site の手順に従ってランディングページを起動します。
コンテナに入ります。
docker run --rm -v `pwd`:/root/work -w /root/work -p 8000:8000 -it karakaram/googlecodelabs ashコンテナの中でパッケージをインストールします。
npm installPATH を通します。
export PATH="./node_modules/.bin/:$PATH"サーバを起動します。
gulp serveポート 8000 で起動しました。
Webserver started at http://localhost:8000ブラウザから http://localhost:8000 にアクセスすると、表示できません。ソースコードを読んでいくと、外部(コンテナの外)から接続できないようになっていたので、オプションを足して外部からも接続ができるようにします。
tasks/helpers/opts.js
exports.webserver = () => {
return {
livereload: false,
+ host: '0.0.0.0',
};
};コンテナのサーバを一度止めて、もういちど起動します。
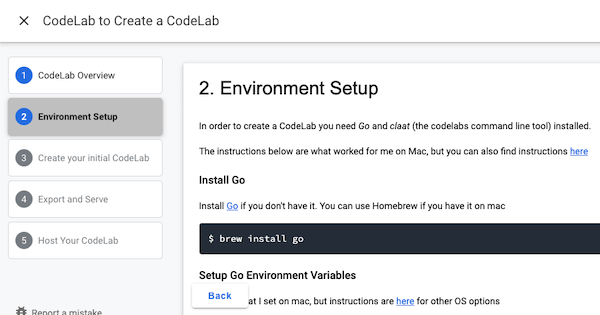
gulp serveこんどはブラウザからアクセスできました。さきほど作った Codelabs が表示されています。クリックすると、Codelab にアクセスできます。

Codelabs の中に入り、左上の × リンクをクリックするとランディングページに戻ります。いい感じ。

Dockerfile を編集して開発用のイメージを作る
手動で行った操作を Dockerfile に反映させておきましょう。
Dockerfile
FROM golang:1.14-alpine as claat
RUN apk add --no-cache \
git && \
go get github.com/googlecodelabs/tools/claat
FROM node:12.16-alpine
COPY --from=claat /go/bin/claat /usr/local/bin/
WORKDIR /work
COPY . .
RUN npm install && \
claat export codelabs/*.md
ENV PATH ./node_modules/.bin/:$PATH
EXPOSE 8000
CMD ["gulp", "serve"]docker-compose.yml を導入します。docker run のときポートやボリュームマウントのオプションを書くのがしんどくなってきたので。
docker-compose.yml
version: '3'
services:
app:
build:
context: .
volumes:
- .:/work
ports:
- "8000:8000"コンテナを停止した後、docker-compose 経由で改めてビルド・起動し、ブラウザから動作確認をしておきます。
docker-compose upCodelabs の html ファイルの出力先の変更
通常、Codelabs の Markdown はバージョン管理をします。claat export コマンドで出力される html ファイルは、バージョン管理には含めたくないので .gitignore の対象となります。
.gitignore しやすいように claat export コマンドのオプションで出力先を変更して実行します。
docker-compose run --rm app claat export -o build_codelabs codelabs/*.md.gitignore ファイルに末尾に、build_codelabs ディレクトリを追加します
.gitignore
+ /build_codelabs/Dockerfile の claat export コマンドも修正します。
- claat export codelabs/*.md
+ claat export -o build_codelabs codelabs/*.md変更前に claat export コマンドで作成されたディレクトリは削除しておきます。
rm -rf codelab-4-codelab-markdownCodelabs の出力先のディレクトリが変更になったことで、Dockerfile の gulp serve コマンドも変更が必要です。
Dockerfile
- CMD ["gulp", "serve"]
+ CMD ["gulp", "serve", "--codelabs-dir=build_codelabs"]Docker イメージをビルドしなおして動作確認をしておきましょう。
docker-compose build
docker-compose updocker-compose up する際、ホスト側に node_modules がないとうまく動かないので、docker-compose up でエラーがでてコンテナが起動しないときは以下のコマンドを使って node_modules をホストに転送します。
docker-compose run --rm app npm install本番環境へのデプロイ
ここまでで、手元の PC の中で開発することができるようになりました。次はこれらを本番環境にデプロイする方法を考えてみましょう。
googlecodelabs/tools/site/README.md Development にあるとおり、ランディングページは html に変換することができます。変換した html ファイルを配信用の Web サーバに転送すれば良いです。
本番環境用の html を生成するためには、以下のコマンドを実行します。Codelabs の出力先を指定するオプションも忘れないようにしましょう。
docker-compose run --rm app gulp dist --codelabs-dir=build_codelabs実行すると、dist というディレクトリに html 一式が出力されます。ls コマンドで中を覗いてみましょう。
ls -l dist
...
lrwxrwxrwx 1 karasawa-yosuke staff 17 Apr 30 16:13 codelabs -> ../build_codelabs
...いろいろファイルが入っていますが、注目すべきところは codelabs ディレクトリ。シンボリックリンクになっていて、一階層上の build_codelabs ディレクトリを指しています。
本番環境にデプロイするときには、このシンボリックリンクを削除して、実態のディレクトリに差し替えてから dist ディレクトリのファイルをアップロードすると良いでしょう。
rm dist/codelabs
cp -r build_codelabs/. dist/codelabs試したことはないですが、ランディングページを構築するコードには GCP にアップロードする機能も備わっているみたいですね。
開発する
デプロイ方法の目処がついたら、あとは、Codelabs をひたすら書くだけです。Markdown のフォーマットは googlecodelabs/tools/FORMAT-GUIDE.md が参考になります。